Algunas llegadas al blog se han realizado mediante la búsqueda «como poner las imagenes en arras theme». Pues bien, comentaba en uno de mis primeros posts que había conseguido instalarlo pero no cómo colocaba las imágenes en la cabecera. Lo cierto es que es muy sencillo y lo intentaré explicar en unos breves y sencillos pasos.
1-. Nueva entrada
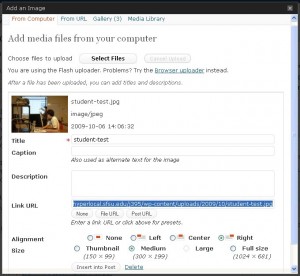
En primer lugar subimos la imagen mediante el icono situado en la parte superior (donde pone subir / insertar imagen el primer icono). Una vez subida nos fijamos en la url que nos da el sistema (sin cambiar de pantalla y en la sección «Desde el ordenador»). La url debe ser algo así:
http://www.dominio/wp-admin/uploads/2009/10/xxxx.jpg (o gif o png)
Copiamos la url (Ctr+C para hacerlo rápidamente)
2-. Añadiendo imagen a Entrada
Ahora podemos cerrar la ventana sin apretar nada más. Debajo de la inserción del texto de la entrada tenemos la sección campos personalizables y «Añadir un nuevo campo personalizado:». Lo que debemos hacer es crear un nuevo campo. Este paso solo lo haremos la primera vez ya que en próximas ocasiones solo tendremos que usar el desplegable y seleccionarlo. El campo a crear ha de llamarse «thumb». Ahora al lado pegamos la url que habíamos copiado al subir la imagen desde el ordenador (Ctrl+V).
3-. Previsualizar la entrada
Si previsualizamos haciendo Vista ptevia podréis ver como aparecen las imagenes de cabecera en el tema. Publicamos y ya está.
Espero que estos pasos os sirvan y podáis configurar el Tema.
Truco: Yo tengo un archivo por capas con un tamaño de 700x300. Si subimos la imagen con estas características la imagen superior aparecerá centrada y perfecta.
Posts relacionados
-
10 diciembre, 2015 -
7 diciembre, 2015 Implementando Redsys sistema de pruebas
-
2 septiembre, 2015 WordPress y evitar ataques de fuerza bruta
Deja una contestación Cancelar
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.
Archivo
- diciembre 2015 (6)
- noviembre 2015 (5)
- octubre 2015 (3)
- septiembre 2015 (2)
- agosto 2015 (8)
- mayo 2015 (2)
- abril 2015 (3)
- julio 2013 (1)
- julio 2012 (1)
- enero 2012 (3)
- diciembre 2011 (3)
- noviembre 2011 (1)
- febrero 2011 (5)
- noviembre 2010 (4)
- septiembre 2010 (2)
- julio 2010 (1)
- junio 2010 (2)
- marzo 2010 (6)
- febrero 2010 (3)
- enero 2010 (1)
- diciembre 2009 (6)
- noviembre 2009 (2)
- octubre 2009 (18)
- septiembre 2009 (21)




41 Comentarios
Hola, yo estoy intentando poner una imagen de youtube (de un video) en el thumbnail. Sé que se puede hacer porque lo hice anteriormente, pero no me acuerdo cómo lo hice.
Me podéis ayudar?
Gracias
Hola a todos:
Seguí el consejo de como poner imágenes en el theme Arras, de crear el thumbs y todo lo demás pero la cuestión era que no había manera de que me salieran las imágenes casi me vuelvo loca, hasta borre la plantilla y la volví a bajar por si acaso, bueno después de dos días tirarme los pelos he descubierto una cosa que iendo a: Arras: Theme options me fuí a Design y en donde dice Overall Layout baje la pestaña y cliqué en 3 column layout (right sidebars) y por fin se me ven las imágnes. Lo comento por si a alguien le sucede lo que a mí que pruebe, a lo mejor se le arregla.
Saludos.
¿como cambio el recuadro blanco? que esta encima de mi fondo de pantalla¿
hola tengo un problema y espero que puedan ayudar,ya que soy nuevo y no domino mucho el tema.
Aver yo he oculto en las opciones de arras en donde pone HOME todos los menus por lo tanto al iniciar la pagina no aparece nada,pero se ve el recuadro y quiero qe no se vea y que el fondo que tengo por debajo lo cubra,lo tengo el semitrasparente,pero claramente se ve el recuadro del home,¿Puedo hacer que mi fondo ocupe tambien ese cuadro?,¿Puedo meter una imagen que ocupe dicho fondo?gracias!!
Acabo de instalar la plantilla arras, y mi problema es que en todos los post me los pasa a mayúsculas al publicar, he visto que a ti no.
Como puedo cambiarlo?
Gracias
Es posible que sea un tema de la css. Si me indicas dónde te pasa podría revisarlo.
Hola!!!. Estoy montando un blog en local con este ´theme de cara a practica con él y guarrear antes de subirlo a la red y cargarmelo ya online xD y me ha saltado una duda, si me pudieras echar un cable sería la leche xD.
Lo tengo ya todo montado como quería, con algunos plugins y widgets colocados y funcionando bien, las imágenes de las entradas apareciendome en el home sin problemas peeerro mi problema viene con la cabecera xD.
No se nada de php, si se algo de html (muy muy por encima) y no se como cambiar el texto que trae (En tu caso sería el «Uy perdon» y el párrafo que le sigue) por una imagen que tengo. Me he aventurado a meterme en la edición del head.php pero me pierdo y no se donde tengo que «clavar» el código de la imagen xD.
Hola Darkstrim, si lo entiendo bien te refieres a cambiar el Uy Perdon y la descripción. Para ello no hace falta cambiar nada de código php. Puedes realizar estas operaciones en el admin de wordpress. Ves a «Ajustes» y alllí cambia título y descripción y cambiarás la parte superior del header.
Hola! estoy creando un blog en ingles y tengo un problema..
No me aparece nada en Featured Stories ni en Latest Headlines a pesar que selecciono All Categories en el menu deplegable en «Arras Theme Options» si en cambio en este mismo menú, opto por una categoria, si aparece el post con la imagen en miniatura de esa categoria… esto no debe ser asi.. les agradezco la ayuda que puedan darme.
el blog con el Arras Theme esta en: http://sunsetreviews.com
Muchas gracias!
Hola Daniel,
lo siento pero no entiendo a qué te refieres.
he cambiado los dos archivos del idioma del arras pero continua saliendome en ingles, tienes idea de que a puede ser debido ?, los archivos esta en
/public_html/wp-content/themes/arras-theme/language
he cambiado el tema y lo he vuelto a poner para ver si se actualizaban los cambios pero continua en ingles.
un saludo.
Hola Toneti,
para poder cambiar el idioma en el theme debe ir a wp-content/themes/arras-theme/ allí encontrarás los archivos php y entre comillas el literal de idioma. Debes modificar todos los archivos php. Por ejemplo, si abres el archivo comments.php de la línea 1 a 8 encontarás el siguiente código:
Deberías cambiarlo por:
hey muchas gracias!!!
…sin embargo aún no me salen los thumbs como deberían, ya cambie los permisos y todo pero no logro hacer que los thumbnails aparezcan correctamente ni en las miniaturas ni tampoco para el caso del custom header. ¿alguien sabe como ajustar el custom header?
gracias exdeus
Hola!
soy hiper noob en esto, que bien que entre todos se hchen la mano para sacar sus pags adelante pero yo por mas qu ele intento no logro configurar bien mi web… http://www.grupoxds.com
por ejemplo, no se como configurar los permisos 777, la carpeta de ../library/cache aparece vacía, que tiene que ir ahi?
no salen los thumbs, no salen las imagenes de miniatura, llvo una semana peleandome y aún no logro configurar eso.
mchas gracias!!!
Hola gaucho, depende del programa que uses para conectar con tu servidor pero normalmente hay una opción que es «Atributos». Si te pones encima de la carpeta y sacas el menú contextual (botón derecho del ratón) debe aparecerte esa opcion. Entonces puedes darle permisos o solo a la carpeta o a carpeta y archivos por separado.
Hola, si realizaste todo el método anterior que menciona el autor y siguen sin aparecerte las miniaturas dirigete al directorio http://www.tudominio.com/wp-content/themes/arras-theme/library/cache y a la carpeta «cache» asignale permisos de escritura 777, via FTP, posteriormente actualiza tu página y debe de funcionar.
Despues de tanto probar, me resulto.
Saludos de universosaiyajin.com
Gracias Teckno por la aportación. Es algo que no había tenido en cuenta. Se agradece el aporte.
Muchas gracias por ayuda!!!
A todos.
Pase por mil cosas para intentar que la bendita foto apareciera en el home y en cada post. El tema lo solucione cuando le di permiso de escritura en el servidor a la carpeta (y todo lo que contiene) del Arras. Simple, pero fue lo ultimo que cambie y funciono inmediatamente. Prueben. Saludos.
Gracias por la aclaración Brian. En realidad tampoco especificaba nada respecto a permisos de carpetas en el post.
Hola Exdeus!
Tengo un problema y es que la imagen se sube a la entrada pero no aparece en el index ni en el blogroll de la cabecera.
¿Dónde crees que puede estar el problema? Muchas gracias de antemano!
Borja
Hola borja,
he revisado tu enlace y veo que lo has conseguido.
Hola! He seguido paso a paso y poniendo en el campo «thumbs» me ha salido perfecto. El problema es que he predefinido para que en el archivo salgan las miniaturas de las entradas, y no se porque en este caso no sale ninguna imagen. Alguien sabe como he de denominar el campo en este caso para que salgan las imágenes?
Un saludo y gracias por la información que ofrecéis desde el blog!
Se agradecen todas las explicaciones ya que estoy cambiando el blog y quiero utilizar esta plantilla y no le encontraba la forma. He conseguido por fin el tema de los thumb pero en lo que es la foto principal me salen fotos cortadas y además van cambiando. Como podría hacer para que saliera una solo y centrada?. Lo que comentas del 700X300 de tamaño de la foto lo he probado y lo que me hace es que cuando entras al post, se ve la foto muy grande y esa no sería la idea.
Toda ayuda me vendrá bien gracias. Un saludo
no encuentro la solucio y en miscelanea tengo esta ruta
wp-content/uploads
agardezco tu ayuda
Hola Exdeus
Quite alto y a ancho pero , me predetermina los dos
Pruebo con la ruta
http://www.laboratoriostardental.com/wp-content/themes/arras-theme/library/timthumb.php?src=http://www.laboratoriostardental.com/wp-content/uploads/2010/01/26932924_1.jpg
y no me sale nada
la imagen como tal esta subida http://www.laboratoriostardental.com/wp-content/uploads/2010/01/gus1.jpg
en miscelanea tengo esta ruta wp-content/uploads
he cambiado de version de 1.3.4 a la 1.3.5 a la 1.3.6 a la 1.4 beta y nada.
Agradezco tu ayuda
Ok Exedeus voy a probar Gracias
Es de porqueria que uno haga todos los pasos y no salgan las imagenes
y ademas no recibir respuesta, revise todos los vinculos y todo el codigo no hay error ,esta es la redireccion a las imagenes
http://www.uyperdon.com/wp-content/themes/arras-theme/library/timthumb.php?src=http://www.uyperdon.com/wp-content/uploads/2009/09/idea.png&w=630&h=250&zc=1
http://www.laboratoriostardental.com/wp-content/themes/arras-theme/library/timthumb.php?src=http://www.laboratoriostardental.com/wp-content/uploads/2010/01/gus1.jpg&w=630&h=250&zc=1
no veo el error.
Ademas los permisos son 777
Buenos días Real,
al parecer a imagen no se encuentra en el vínculo que le dices. ¿Seguro que a imagen es gus1.jpg? Si le introduces e vínculo de a image directamente: http://www.laboratoriostardental.com/wp-content/uploads/2010/01/gus1.jpg&w=630&h=250&zc=1 tampoco encuentra a imagen y todo indica a que se trata de un problema de rutas. Quítale e ancho y el alto en e código y prueba: http://www.laboratoriostardental.com/wp-content/uploads/2010/01/gus1.jpg
He realizado todos los pasos, pero no logro ver las imagenes, aunque si veo el texto alternativo de la imagen. Es decir si lee la ruta pero no muestra la imagen. Me pueden ayudar?
Al principio no me salían las imágenes, pero luego hice una carpeta uploads y wp-content y luego hice direccionar los uploads de media a esa carpeta, ahí empezaron a salir las imágenes pero lo que no puedo hacer es que salgan al inicio del blog, donde van cambiando.
Buenas amigos, intento ponerlas imagenes desde otro servidro ke no se el mio pero en lanoticia se me ve pero depues en la funcion de inicio no se me ven, alguien me podria explicar porque y como se solucioana?¿ grcias amigos
necesito ayuda la imagen no sale centrada ayudenme si?
Hola Rose,
si la imagen no sale centrada es porque no estás utilizando el ancho de imagen correcto (quizás es un poco más pequeña). La imagen, para que quede completamente encuadrada en ancho y alto debería ser de 700×300
Estoy realizando capturas de pantalla para intentar ilustrar un poco más la colocación de imágenes en el tema Arras. En cuanto las tenga preparadas actualizaré el post. Espero poder hacerlo en breve e intentar ayudaros para que podáis mostrar las imágenes en vuestro tema. Prometo no alargarme más de esta semana.
Hola, he instalado el theme arras pero no logro que se vean las impagenes, he hecho todos los pasos desde el custom field a incorporar thumbphp…pero sigo sin ver las imágenes….cual puede ser el problema
Me pueden ayudar a solucionar el problema con los thumbs aun no lo logro y ya he echo de todo como puedo saber que es?
Hola por que no puedo me funciona a mi, he hecho todo y no me sale las imagenes
Hola Jesús,
Sé es que si utilizas algún blog en el que no poseas acceso a servidor (por ejemplo uno de los que da gratuitamente wordpress), la gente experimenta que no es posible implementar el theme. No sé si es tu caso. Ten cuidado con el código que coloco en el post: «http://www.dominio/wp-admin/uploads/2009/10/xxxx.jpg (o gif o png)» ya que el 2009/10 puede corresponder al otro lugar en el que tú subas la imagen, copia la que te dé tu sistema.
Hola marcelo, el cambio de idioma lo realice cambiando los literales dentro de los archivos en wp-content/themes/arras-theme/*.* Por ejemplo en el archivo header.php cambié la línea 8:
Modifica cada uno de los archivos cambiando lo que encuentras entrecomillado y en inglés. Cuidado porque puedes cambiar algo que sea de código. Yo me limitaría a cambiar primero aquellos mensajes que veas en pantalla como comments, search… Es un método algo rudimentario pero así lo hice.
Espero te sirva
yo estoy haciendo una web con este mismo team pero no se como ponerlo a español, me ayudarías mucho si me dices como hacerlo ya que en el sitio del theme no hay ningún archivo MO para cambiarlo, y cuando intente cambiar el que tiene (con el block de notas incluso) no se me activa.