
Llevo unos días intentando averiguar qué opción es mejor. Utilizar un framework de wordpress o iniciar un desarrollo desde una template en blanco.
Por mi perfil, que en ningún caso es de programación, me decanto por utilizar una template en blanco. Además, el problema de los frameworks, y siempre bajo mi punto de vista, es que están demasiado encorsetados y puedes realizar solo aquellas cosas que te permiten. Aunque no sean pocas.
Así que me he decidido a crear un proyecto personal a partir de este post y el Post web Wp. Os iré guiando por las cosas que hago para crear una web con algo de diseño a partir del potente motor de wordpress. Espero que os guste.
Montando nuestro entorno: El entorno que vamos a utilizar será básico:
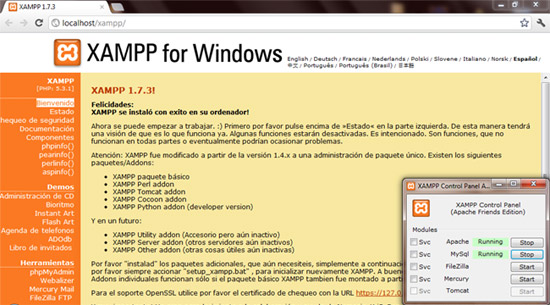
- Xampp como entorno en el que vamos a ver nuestro desarrollo. Por las características de mi entorno de trabajo tengo la última versión de Pc.
- La última versión de WordPress. Podéis descargarla en castellano o ingles. Lo que os sea más fácil de utilizar. Podéis encontrar las instrucciones de instalación Instalación Wp
- Una template en blanco
Con esto debemos ser capaces de poder hacer nuestro proyecto. Aquí tenéis una imagen del entorno xampp en funcionamiento:

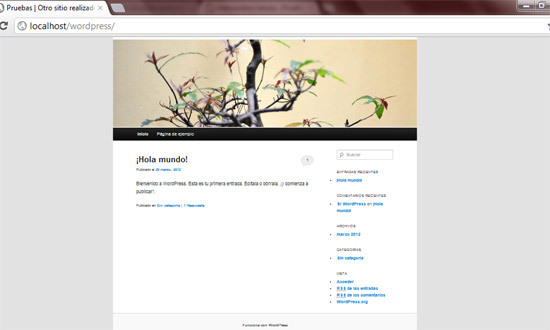
Y con wordpress funcionando después de su descarga. En este caso la versión utilizada es la 3.4.2 (descarga) y con la Template Twenty Eleven:

Ahora solo queda buscar una template desde la que podamos iniciar nuestro desarollo. Os propongo 4 y todas las podéis descargar en blankthemes:
- Template 3 columnas
- Template 2 columnas, Sidebar derecho
- Template 2 columnas, Sidebar izquierdo
- Sin columnas
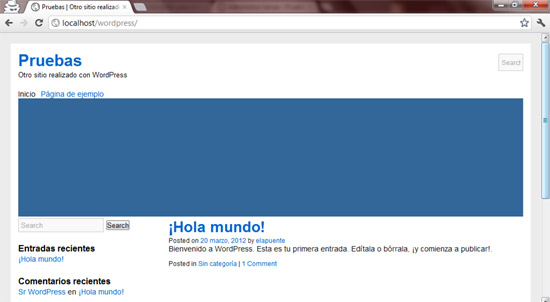
Por supuesto hay muchísimas más pero son con las que vamos a trabajar. En nuestro caso concreto vamos a trabajar con el número 3. Para activarlo iremos a Apariencia / Temas / Activar sobre el número «Blank Two Column, Left Sidebar». Previamente tendremos que haberlo descargado, descomprimido y haberlo colocado en la carpeta de nuestro wordpress wp-content/themes/ y obtendremos este resultado:

Ahora ya tenemos todo para poder iniciar los cambios que nos proponemos. Nos vemos en el siguiente post. Espero que este, aunque sea una mera introducción, os haya agradado
Posts relacionados
-
10 diciembre, 2015 -
7 diciembre, 2015 Implementando Redsys sistema de pruebas
-
23 octubre, 2015 Actualización de seguridad Tpv Redsys en Prestashop
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.
Archivo
- diciembre 2015 (6)
- noviembre 2015 (5)
- octubre 2015 (3)
- septiembre 2015 (2)
- agosto 2015 (8)
- mayo 2015 (2)
- abril 2015 (3)
- julio 2013 (1)
- julio 2012 (1)
- enero 2012 (3)
- diciembre 2011 (3)
- noviembre 2011 (1)
- febrero 2011 (5)
- noviembre 2010 (4)
- septiembre 2010 (2)
- julio 2010 (1)
- junio 2010 (2)
- marzo 2010 (6)
- febrero 2010 (3)
- enero 2010 (1)
- diciembre 2009 (6)
- noviembre 2009 (2)
- octubre 2009 (18)
- septiembre 2009 (21)




Deja una contestación